admin
الادارة


 الجنسية : الجنسية : 
عدد المساهمات : 362
تاريخ التسجيل : 24/06/2011
العمر : 32
 |  موضوع: كود وضع حدود متقطعة على المنتدى + من تطويري موضوع: كود وضع حدود متقطعة على المنتدى + من تطويري  السبت 10 ديسمبر - 17:11 السبت 10 ديسمبر - 17:11 | |
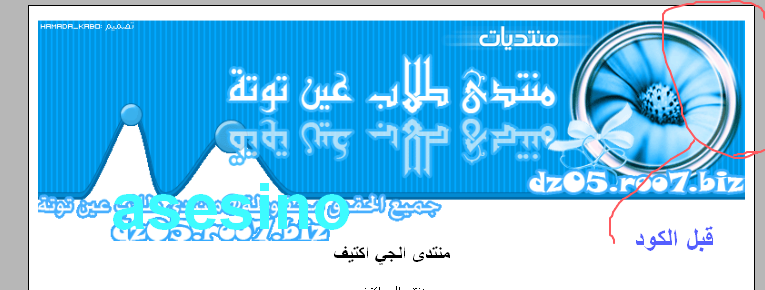
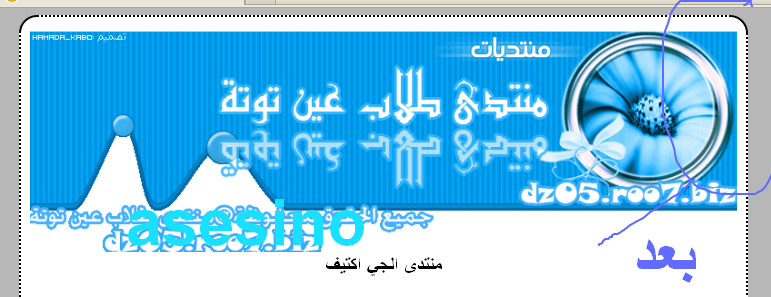
| هاذا الكود يجعل حدود المنتدى تتخذ شكل رائع معى وضع خطوط متقطعة تزيد من جمال المنتدى للنسخة الثانية فقطمثل هذه الصورة قبل وضع الكود https://i.servimg.com/u/f75/15/75/02/33/110.png بعد وضع الكود https://i.servimg.com/u/f75/15/75/02/33/210.png الكود - الكود:
-
table.forumline {border:2px dashed;}
th{font-variant: small-caps;}
th.thCornerL, th.thTop, th.thCornerR{border:0px;}
td.bodyline{border:3px dotted;}
td.spaceRow{border:0px; background-color: transparent;}
td.catHead,td.catBottom{border:0px;}
td.catLeft{border:0px;font-variant: small-caps;text-align:center;}
td.row1,td.row2,td.row3{filter:Alpha(Opacity=80);}
span.cattitle,span.maintitle,span.mainmenu,span.nav{font-variant: small-caps;}
a.copyright{color: #00BFF3;}
a.copyright:hover{color: #CC6600;}
/*Contur rontunjit la cadrul forumului-DOAR PENTRU UTILIZATORII FIREFOX,GOOGLE CHROME SI SAFARI*/
.bodyline{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;} الكود من تطويري اذن
ارجو ذكر المصدر
والكود شغال معى جميع النسخ
وطريقة التركيب
يوضع في ورقة التصميم css
لوحة الادارة-مظهر المنتدى-الصور و الالوان-الوان-ورقة تصميم ال css
نسالكم صالح الدعام | |
|


