admin
الادارة


 الجنسية : الجنسية : 
عدد المساهمات : 362
تاريخ التسجيل : 24/06/2011
العمر : 32
 |  موضوع: كود css لتحريك أزرار التصفح عند مرور الماوس موضوع: كود css لتحريك أزرار التصفح عند مرور الماوس  السبت 10 ديسمبر - 15:40 السبت 10 ديسمبر - 15:40 | |
| كود يقوم بتحريك أزرار التصفح عند مرور الماوس
يعمل على جميع النسخ
مثال بالصورهذه الأزرار
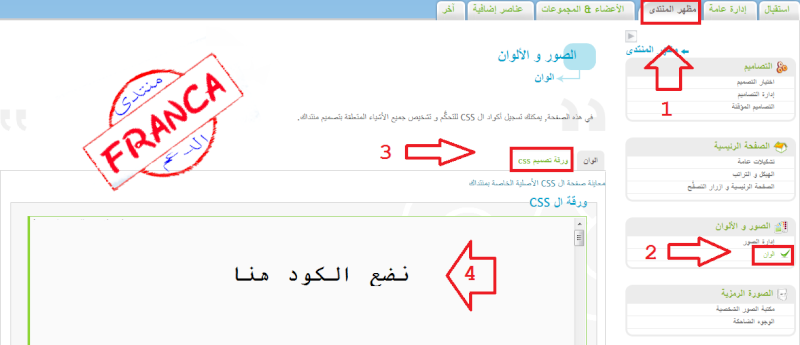
 https://i.servimg.com/u/f37/14/97/99/24/111.pngوعند مرور الماوس على أحدهايتحرك هكذا https://i.servimg.com/u/f37/14/97/99/24/111.pngوعند مرور الماوس على أحدهايتحرك هكذا https://i.servimg.com/u/f37/14/97/99/24/112.png https://i.servimg.com/u/f37/14/97/99/24/112.png https://i.servimg.com/u/f37/14/97/99/24/211.pngطريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم الـcss https://i.servimg.com/u/f37/14/97/99/24/211.pngطريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم الـcss
 https://i.servimg.com/u/f37/14/97/99/24/css10.png https://i.servimg.com/u/f37/14/97/99/24/css10.pngالكود للأعلى - الكود:
-
.mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:0px;
}
a.mainmenu img:hover{
margin-top:-37px;
} كود تحيرك لآسفل - الكود:
-
.mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:0px;
}
a.mainmenu img:hover{
margin-top: 37px;
} لتقليل المسافة التى يتحركها الزر
يمكنك التعديل على الرقم اللى بالكود
وهو 37
وأجعله ما تريدارجوا ان اكون افدتكمانتهي الموضوع | |
|


