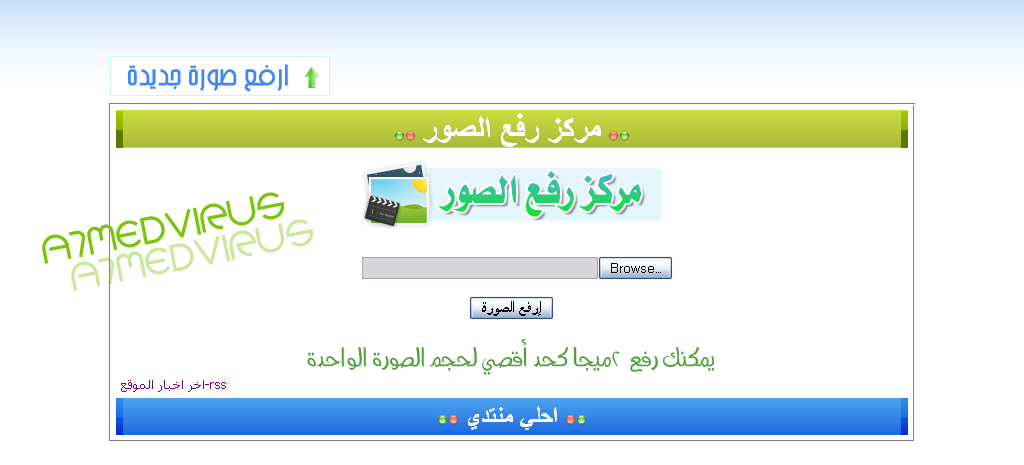
اقدم لكم مركز رفع حصري وجديد ِ ولنأتي لكي نتعرف علي ميزات مركز الرفع
.المركز بدون مشاكل ِ علي الاطلاق
.سرعة فائقة في التحميل ِ بدون بطئ
.المركز سوف يكون بأسم منتداك
.ويرفع 2 ميجا ِ يعني اكتر من اي مركز رفع
.مركز الرفع من موقع servimg
.شكل انيق وجميل .سهولة تصميمة
.المركز مجاني ِ بدون مقابل للجميع
.المركز من نوع html
.ايقونة خاصة له في عنوان المتصفح
.مصمم بتقنية css3
.يساعد الاعضاء علي تحميل الصور بكل سهولة
كل دا free
https://i.servimg.com/u/f45/15/95/28/21/upimg-10.png
الكود
لاتنسي تعديل الرابط الموجود في الكود ووضع مكانه رابط صفحة التهميل
- الكود:
-
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256">
<title>مركز رفع الصور</title><div align="center"><div style="text-align: right;">
</div><center><div style="text-align: right;">
</div><br><br><br><br><br><div align="center"><div style="text-align: right;">
</div><center><div style="text-align: right;">
</div></center></div><table style="border-collapse:
collapse;" id="AutoNumber1" bgcolor="#ffffff" border="2"
bordercolor="#e9e9e9" cellpadding="5" cellspacing="0" width="95%">
<tbody><tr>
</tr></tbody></table><div align="center"><div style="text-align: right;">
</div><center><div style="text-align: right;">
</div></center></div><table style="border-collapse:
collapse;" id="AutoNumber1" bgcolor="#ffffff" border="2"
bordercolor="#e9e9e9" cellpadding="5" cellspacing="0" width="95%">
<tbody><tr>
</tr></tbody></table><table style="border-collapse:
collapse;" id="AutoNumber1" bgcolor="#ffffff" border="2"
bordercolor="#e9e9e9" cellpadding="5" cellspacing="0" width="95%">
<tbody><tr></tr></tbody></table><table
style="border-collapse: collapse;" id="AutoNumber1" bgcolor="#ffffff"
border="2" bordercolor="#e9e9e9" cellpadding="5" cellspacing="0"
width="80%"><tbody><tr><td width="100%"><table
style="border-collapse: collapse;" id="AutoNumber2" border="0"
bordercolor="#111111" cellpadding="0" cellspacing="0"
width="100%"><tbody><tr><td
background="http://www.ghyoom.com/rena/style_08.jpg" height="37"
width="100%"><table style="border-collapse: collapse;"
id="AutoNumber7" border="0" bordercolor="#111111" cellpadding="0"
cellspacing="0" width="100%"><tbody><tr><td><img
src="http://www.ghyoom.com/rena/style_09.jpg" border="0" height="37"
width="7"></td>
<td style="text-align: center;" width="100%"><font
style="color: DarkSlateGray;" size="5"><img
src="http://2img.net/i/fa/Online.png"></font><font
style="color: DarkSlateGray;" size="5"><img
src="http://2img.net/i/fa/Offline.png"></font><font
style="color: Yellow;" size="5"><span style="font-weight:
bold;"><span style="color: Blue;"> <font
size="6"><span style="color: White;">مركز رفع
الصور</span></font></span>
</span></font><font style="color: DarkSlateGray;"
size="5"><img
src="http://2img.net/i/fa/Offline.png"></font><font
style="color: DarkSlateGray;" size="5"><img
src="http://2img.net/i/fa/Online.png"></font></td>
<td width="34%">
<img src="http://www.ghyoom.com/rena/style_09.jpg" border="0" height="37" width="7"></td>
</tr>
</tbody></table>
</td>
</tr>
<tr>
<td style="text-align: center;" background="" height="180"
width="100%"> <center> <iframe marginwidth="0"
src="http://egykings.hooxs.com/html-h38.htm?type=iFrame"
marginheight="0" frameborder="0" height="250"" scrolling="no"
width="100%"></iframe> <br></center></td>
</tr>
<tr>
<td background="http://www.ghyoom.com/rena/style_05.jpg" height="37" width="100%">
<table style="border-collapse: collapse;" id="AutoNumber8" border="0"
bordercolor="#111111" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td>
<img src="http://www.ghyoom.com/rena/style_06.jpg" border="0" height="37" width="7"></td>
<td style="text-align: center;" width="100%">
<font style="color: DarkSlateGray;" size="5"><img
src="http://2img.net/i/fa/Online.png"></font><font
style="color: DarkSlateGray;" size="5"><img
src="http://2img.net/i/fa/Offline.png"></font><font
style="color: Yellow;" size="5"><span style="font-weight:
bold;"> <a style="color: White;"
href="http://www.e9ymusic.com/">احلي منتدي</a>
</span></font><font style="color: DarkSlateGray;"
size="5"><img
src="http://2img.net/i/fa/Offline.png"></font><font
style="color: DarkSlateGray;" size="5"><img
src="http://2img.net/i/fa/Online.png"></font></td>
<td>
<img src="http://www.ghyoom.com/rena/style_06.jpg" border="0" height="37" width="7"></td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</center>
<link rel="shortcut icon" href="http://i39.tinypic.com/n4dwnl.gif/favicon.ico">
<script language="Javascript1.2">
function ejs_nodroit()
{
return(false);
}
document.oncontextmenu = ejs_nodroit;
</script>
<style>
<!--
A:link {text-decoration: none; color: }
A:visited {text-decoration: none; color: }
A:active {text-decoration: none; color: }
A:hover {text-decoration: none; color: }
-->
</style>
</div>
<div style="float: left; position: absolute; left: 110px; top:
56px;"><a style="background-color: White; color: White;"
href="رابط صفحة الهتميل"><img
src="http://i26.servimg.com/u/f26/12/36/04/46/12313.gif"></a>
<br></div>
<link rel="shortcut icon" href="http://img01.imagecanon.com/_upload/img/13/favicon.ico.gif">
<body background="http://i54.tinypic.com/34in4gz.jpg"><div
style="float: left; position: absolute; left: 120px; top:
360px;"><p align="center">
<a href="/feed"><font face="Tahoma" size="2">اخر اخبار الموقع-rss</font></a></p></div
>
طريقة الوضع الكود يوضع في اي مكان
htmlلوحة الادارة/عناصر اضافية/إدارة صفحات ال HTML/أنشاء صفحة html جديد
شاهد كما في الصورة