admin
الادارة


 الجنسية : الجنسية : 
عدد المساهمات : 362
تاريخ التسجيل : 24/06/2011
العمر : 32
 |  موضوع: كو ظل لازرار وصندوق الرد بالكامل بطريقه جميلة Phpbb2 فقط موضوع: كو ظل لازرار وصندوق الرد بالكامل بطريقه جميلة Phpbb2 فقط  السبت 10 ديسمبر - 10:16 السبت 10 ديسمبر - 10:16 | |
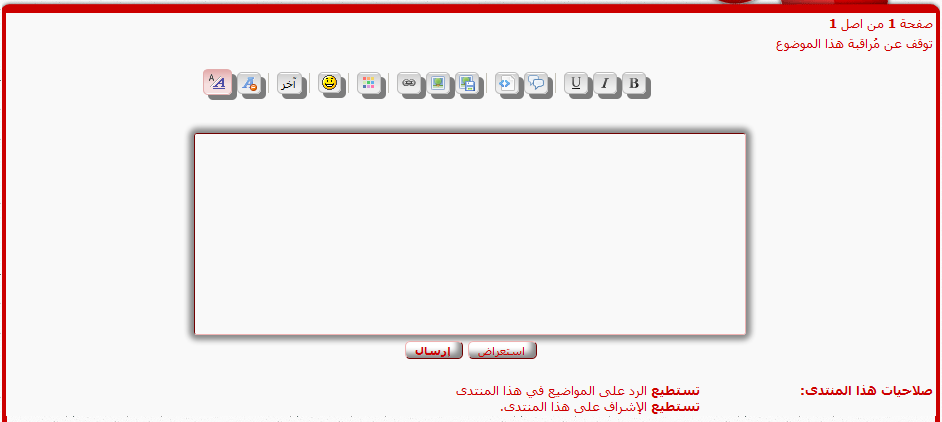
| اليوم اقدم لكم كود css كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط ^^^^^^^ affraid ------------- لمعاينه فعاليه الكود  https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.png https://i.servimg.com/u/f40/15/90/68/93/ou_uoo11.pngالكود - الكود:
-
/*** جميع الحقوق محفوظه- new.moon***/
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
/*** جميع الحقوق محفوظه- new.moon***/ طريقة الوضع : - الكود يوضع بورقة الــــcss لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css | |
|


